今天原本想要講 i18n-loader,但我突然發現此 loader 在官方 github 上,已經標示 [DEPRECATED],也就是不再建議使用了。所以之後關於 i18n 的部份,會挪到講到 plugin 的部份時再來提。
那今天來提一下 babel-loader,現在是 JS 當道,JS 無所不能,很自然地,JS 發展地越來越好,目前大家所使用的 JS 版本是 ES5,隨著時間、發展地演進,已經進化到 ES6 了,也就是 ES2015,但很可惜,大部份的瀏覽器都尚未有良好的支援,這也就是為什麼需要有個工具(babel 應運而生)來將 ES6 的 JS 程式,再轉譯成 ES5 的版本,才能讓瀏覽器執行。
相關的 ES6,可再此學習。
那今天就是要來將 babel 使用 babel-loader,整合進 webpack 的專案了。該動手作啦![]()
babel-loader需與 babel-core 一併安裝:
$ npm install --save-dev babel-loader babel-core
webpack.config.js在 module.rules 新增一條:
{
test: /\.js$/,
exclude: /node_modules/,
use: [
{ loader: 'babel-loader' }
]
}
也就是遇到 .js 檔的時候,用 babel-loader 來轉譯,並排除(exclude)掉 /node_modules/ 資料夾。如果沒有排除掉 /node_modules/ 的話,可能會造成效能降低,因為裡面太多檔案了。
.babelrc 檔.babelrc 是用在針對 babel 的相關設定檔,在專案資料夾中直接建立,內容如下:
{
"presets": ["latest"]
}
表示我們要使用最新的 babel-preset-latest,簡單說就是要 compile es6,這也是需要安裝的部份。
要使用的話,當然要先安裝,在專案資料夾中執行:
$ npm install babel-preset-latest --save-dev
建立 ./app/Point_es6.js 檔,內容如下:
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '('+this.x+','+this.y+')';
}
}
export default Point;
此檔案為 es6 的寫法,僅僅是建立一個 Point 的類別,傳入座標,列印出座標。
更新 ./app/index.js,(例列出新增的部份):
…
import Point from './Point_es6.js';
…
console.log(new Point(1, 2));
…
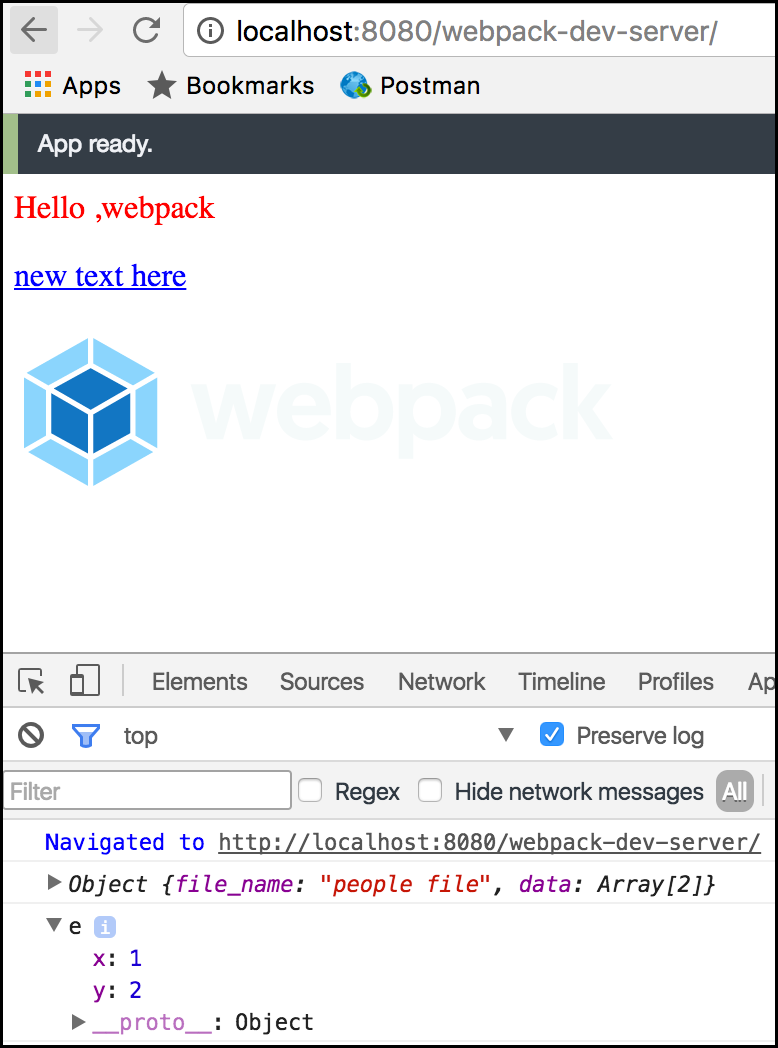
這時執行以下指令,就可以看到以下畫面了(留意圖上瀏覽器 console 的部份,有印出座標):
$ webpack
$ webpack-dev-server --open

太棒了,我們也可以使用 es6 的語法,並使用 webpack 來進行 bundle 了。
若想學習更多 es6 的話,這裡可以學習。
好啦,我想 <13 - Loaders 再進化系列> 就進行到這邊了,相信對於 Loaders 的使用,已經有基本的認識了,有想到什麼的話,我再來補上。接下來會講在 webpack 中 Code Spliting 的觀念,敬請期待。![]()

您好,
一路您的教學,很有收穫
關於Bable/Loader還有一個問題
就是普遍很多人會在Loader底下加上
query: {
presets: ['react', 'es2015']
}
這個部分不是很懂,請問是什麼意思呢?
謝謝您
您好:
我也有看到,不過我自己實測的結果,
我自己是選擇在 .babelrc 中去設定關於 babel 的設定。
其實我也看到好多其它設定的方式。
它大概的說法是若你有用 ES6 的寫法的話,你就要透過babel去做compile 的動作,所以要加上 ES2015,ES2015就是ES6。
同樣的,若你有在用 React 來寫元件的話,就要加上 react。
當然還要再安裝 babel-preset-react,我在 <22 - React 上陣> Webpack - Babel - React 聯手 這篇文章有提到。
像我是將 ES2015 改成 latest,官網可參考這個網址,就是包含了 ES2015 以及愈來愈新的 ES2016、ES2017。
感覺永遠都學不完的fu。